Artículos de diseño, desarrollo web, marketing digital y SEO
Metadatos Open Graph
La mayoría de los que hacemos webs estamos acostumbrados a rellenar más o menos etiquetas de metadatos, con descripción, etiquetas,... Se ha desarrollado un protocolo que utiliza nuevos metadatos para crear grafos sociales, lo cual es muy útil en las redes sociales,
Numeraciones con CSS: Counter y :before
CSS permite realizar numeraciones personalizadas sin necesidad de programar. Es parecido a las secuencias que permiten algunos sistemas gestores de bases de datos, pero aunque no tengas ni idea de programación ni SGBD te resultarán fáciles. Antes de entrar con los contadores
CSS3: Text-shadow, creando tipografías llamativas con sombreado
Una de las características que nos ahorran imágenes en CSS3 es text-shadow. Ya que jugando con la fuente, el color de fondo, de la letra y su sombra podemos hacer tipografías de diseño sin tener que cargar ninguna imagen. Funciona sin prefijo
Imágenes en blanco y negro con CSS3 (grayscale filter)
Uno de los trabajos más nuevos de CSS3 son los filtros de imagen. Ya venían funcionando para imágenes SVG, pero ahora se amplia para todo tipo de imágenes. Con estos filtros podremos poner una foto en blanco y negro, sepia, cambiar colores,
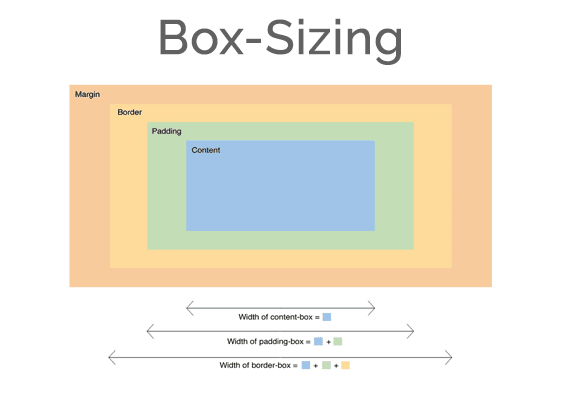
Box-Sizing, eligiendo el modelo de caja en CSS3
En las entradas escritas hasta ahora, ha sido Internet Explorer quien se ha llevado más palos, pero en la de hoy voy a criticar a Firefox. Además vamos a ver una propiedad muy interesante para no volvernos locos en la maquetación, box-sizing.
Placeholders en formularios HTML5
Uno de los nuevos atributos de los elementos de formulario en HTML5 es placeholder. Con este atributo podemos especificar un texto a mostrar en los elementos de tipo texto o similares, a modo de información y que desaparece cuando comenzamos a escribir.
Animaciones con CSS3: keyframes
En la entrada de introducción sobre animaciones veíamos el funcionamiento básico sobre el ejemplo de rotar una imagen. En resumen, podíamos hacer que el navegador animase el cambio en una clase CSS eligiendo la duración y la función de interpolación y esto funcionaba
Css3: Transparencias
Css ha incorporado unas funciones de color, rgb y hls, con versiones que incluyen canal alpha o de transparencia. Quien trabaje con hls ya conoce como funciona, y a los demás con rbg tenemos suficiente. Así que me voy a centrar en
Atajos de teclado en redes sociales
Os dejamos una lista de atajos de teclado o “teclas rápidas” de twitter, facebook y youtube, ¡¡os ayudará a ahorrar tiempo y esfuerzo!! FACEBOOK: Alt + 1 página de inicio denuestra cuenta Alt + 2 acceder al perfil personal Alt
Animaciones con CSS3: Introducción
Las animaciones en la web no son nada nuevo, basadas en javascript, y si usas alguna librería como Jquery son fáciles de conseguir. ¿Por qué usar entonces animaciones CSS? Pues porque el código de la animación se ejecutará nativamente en
Bordes redondeados con CSS3
Uno de los recursos estéticos que más se está usando para romper con la rigidez de bloques y bordes de las páginas web son las esquinas redondeadas. Durante años se han hecho virguerías para conseguir este efecto, tales como poner imágenes del
Text-overflow: Vista previa de un texto con CSS
#contenedor{ overflow: hidden; text-overflow: ellipsis " [ver]"; white-space : nowrap; width: 300px; /** Extra para decoracion **/ background-color: #d0d0d0; padding: 10px 10px 10px 10px; border-radius: 8px; margin-left:0; margin-right:0; } #contenedor:hover{ white-space : normal; /** Extra para decoracion **/ background-color: #f0f0f0; } Texto














 y
y 

