¿Alguna vez has intentado agregar un campo de descripción avanzado en las variaciones de WooCommerce y terminaste con un editor limitado o diseños rotos?
¡No estás solo! Muchos desarrolladores luchan para reemplazar el campo de texto simple por un editor WYSIWYG (TinyMCE) funcional. En esta guía, te revelaré cómo implementarlo correctamente, con barra de herramientas completa y soporte multimedia.
Trucos Esenciales para el Éxito
- Prioriza la Sanitización: Usa
wp_kses_post()para evitar vulnerabilidades. - Manejo de AJAX: Reinicializa TinyMCE cuando se agreguen nuevas variaciones.
- Compatibilidad con Temas: Ajusta los estilos CSS si tu tema modifica los contenedores de WooCommerce.
- Soporte Multimedia: Verifica los permisos de subida de archivos en tu servidor.
El Problema: Por Qué Fallan los Enfoques Tradicionales
- El editor no carga correctamente en entornos dinámicos (AJAX).
- La barra de herramientas aparece incompleta o desalineada.
- Los cambios no se guardan o se mezclan con otros campos.
La Solución: Un Enfoque Integral
- ✅ Muestra todas las herramientas (negrita, listas, colores, multimedia).
- ✅ Funciona perfectamente al agregar nuevas variaciones.
- ✅ Mantiene el formato al guardar y en el front-end.
Paso a Paso: Implementación Técnica
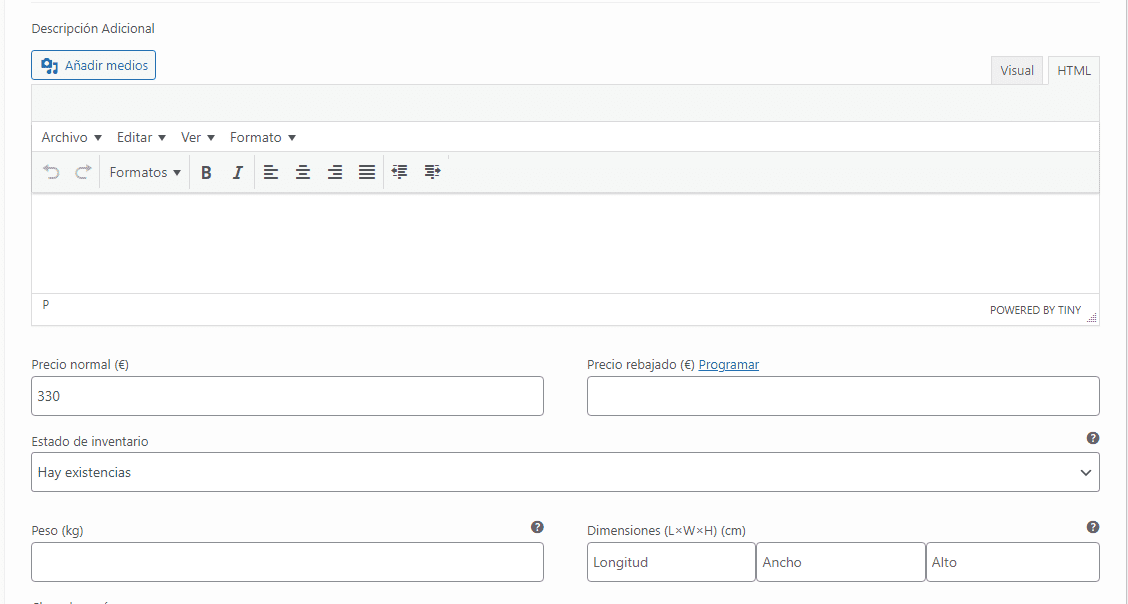
1. Agregar el Editor en el Backend (Admin)
add_action('woocommerce_variation_options', 'variation_settings_fields', 10, 3);
function variation_settings_fields($loop, $variation_data, $variation) {
$content = get_post_meta($variation->ID, '_description2', true) ?: '';
$editor_id = 'description2_' . $loop;
$args = array(
'textarea_name' => "description2_{$loop}",
'textarea_rows' => 8,
'teeny' => false,
'media_buttons' => true,
'tinymce' => array(
'toolbar1' => 'formatselect,bold,italic,underline,blockquote,bullist,numlist,alignleft,aligncenter,alignright,link,unlink,undo,redo',
'toolbar2' => 'fontsizeselect,forecolor,backcolor,hr,removeformat',
'wordpress_adv_hidden' => false
),
'quicktags' => true,
'editor_class' => 'additional-description-editor'
);
echo '';
wp_editor($content, $editor_id, $args);
echo '
';
}2. Guardar el Contenido Correctamente
add_action('woocommerce_save_product_variation', 'save_variation_settings_fields', 10, 2);
function save_variation_settings_fields($variation_id, $i) {
if (isset($_POST["description2_{$i}"])) {
update_post_meta($variation_id, '_description2', wp_kses_post($_POST["description2_{$i}"]));
}
}3. Mostrar en el Front-End
add_filter('woocommerce_available_variation', 'custom_variation_description');
function custom_variation_description($variation) {
$variation['variation_description'] = get_post_meta($variation['variation_id'], '_description2', true);
return $variation;
}4. Ajustes Críticos de CSS y JS
add_action('admin_head', 'adjust_admin_styles');
function adjust_admin_styles() {
if ('product' !== get_post_type()) return;
echo '';
}
add_action('admin_footer', 'variation_editor_scripts');
function variation_editor_scripts() {
if ('product' !== get_post_type()) return;
echo '';
}Conclusión: Libera el Potencial de tus Productos
- 🎨 Diseño profesional con control total de formato.
- 📸 Imágenes y videos integrados directamente.
- 🔗 Enlaces y botones personalizables.
¿Listo para probarlo? Copia el código en tu functions.php (¡haz backup primero!) y transforma la experiencia de edición en WooCommerce. Si tienes problemas, ¡déjame un comentario y te ayudaré!



 y
y 


Deja tu comentario